ここでは「ショップからのおしらせ」の右にあるバナーを削除する方法を説明します。
特に表示したいバナーがない時にご利用ください。

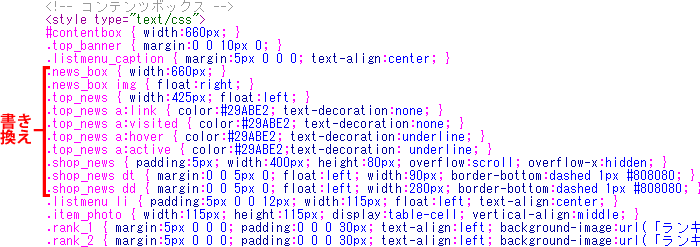
まずは、テンプレートセット中のヘッダーコンテンツ.txtのコンテンツボックス内にある
.news_box { width:660px; }から.shop_news dd { margin:0 0 5px 0; ~ }までを、以下のタグをコピーして書き換えてください。

.news_box { width:660px; }
.news_box img { float:right; }
.top_news { width:660px; }
.top_news a:link { color:#29ABE2; text-decoration:none; }
.top_news a:visited { color:#29ABE2; text-decoration:none; }
.top_news a:hover { color:#29ABE2; text-decoration:underline; }
.top_news a:active { color:#29ABE2;text-decoration: underline; }
.shop_news { padding:5px; width:635px; height:80px; overflow:scroll; overflow-x:hidden; }
.shop_news dt { margin:0 0 5px 0; float:left; width:90px; border-bottom:dashed 1px #808080; }
.shop_news dd { margin:0 0 5px 0; float:left; width:520px; border-bottom:dashed 1px #808080; }
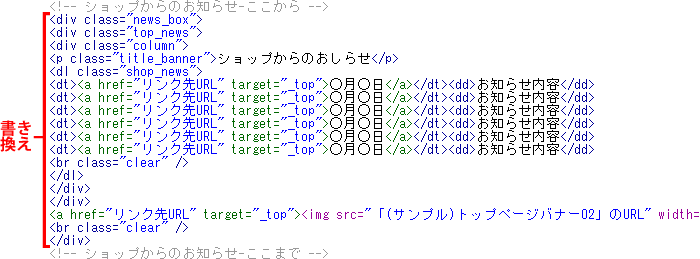
次に、トップ説明文上.txtの<!– ショップからのお知らせ-ここから –>< !– ~ここまで –>を、以下のタグをコピーして書き換えてください。

<!-- ショップからのお知らせ-ここから -->
<div class="news_box">
<div class="top_news">
<div class="column">
<p class="title_banner">ショップからのおしらせ</p>
<dl class="shop_news">
<dt><a href="リンク先URL" target="_top">○月○日</a></dt><dd>お知らせ内容</dd>
<dt><a href="リンク先URL" target="_top">○月○日</a></dt><dd>お知らせ内容</dd>
<dt><a href="リンク先URL" target="_top">○月○日</a></dt><dd>お知らせ内容</dd>
<dt><a href="リンク先URL" target="_top">○月○日</a></dt><dd>お知らせ内容</dd>
<dt><a href="リンク先URL" target="_top">○月○日</a></dt><dd>お知らせ内容</dd>
<dt><a href="リンク先URL" target="_top">○月○日</a></dt><dd>お知らせ内容</dd>
<br class="clear" />
</dl>
</div>
</div>
</div>
<!-- ショップからのお知らせ-ここまで -->
以上の操作で、ショップからのお知らせコンテンツを拡大できます。